520恋人节剖明网页代码~html+css+js浪漫星空❤爱心3D相册 (含音乐)
❉ 来自法式员的浪漫告白~html+css+js浪漫星空❤爱心3D相册 (含音乐)可自定义编纂文字
一年一度的/520恋人节/七夕恋人节/生日礼品/告白师妹/圣诞节/元旦节跨年/法式员剖明,是不是要给女伴侣或者正在逃求的妹子一点小欣喜呢,今天那篇博客就分享下前端代码html+css+javascript 若何实现3D立体动态相册。赶紧学会了,来造做属于我们法式员的浪漫吧!
告白前, 我们的留言区开放给你!快来秀出你的别样剖明体例,和你心仪的阿谁ta剖明吧!
❉ 媒介法式员 520/七夕恋人节/1314/剖明/求婚,是不是要给女伴侣或者正在逃求的妹子一点小欣喜呢 ? html+css+js 编写的浪漫星空❤爱心相册剖明效果,酷炫诱人,助力法式员撩妹手到擒来,一帆风顺,祝福各人有恋人末成眷属,海枯石烂。。赶紧学会了,来造做属于我们法式员的浪漫吧!
1. PC(电脑端)演示在线演示地址
 2. H5(手机端)演示
2. H5(手机端)演示
 ❉ 代码文件目次
❉ 代码文件目次
 一、3D相册(代码实现)
html (相册部门)
<body>
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<!-- 星空html -->
<!-- <div> -->
<div class="container2">
<div class="content">
<canvas id="universe"></canvas>
</div>
</div>
<!-- </div> -->
<div class="title">
<!-- 星团文字html -->
<h3 class="STARDUST1"> 2016 - 2021</h3>
<h1 class="STARDUST2">小夕-相遇是缘</h1>
<h3 class="STARDUST3">L O V E <strong>❤</strong> Y O U</h3>
<!-- 爱心html -->
<img class="img" src="./123.png" alt="" />
<canvas id="pinkboard"> </canvas>
</div>
</body>
js (星空部门)
<!-- 星团js -->
<script>
let particles = [];
let microparticles = [];
const c1 = createCanvas({
width: $(window).width(),
height: $(window).height(),
});
const tela = c1.canvas;
const canvas = c1.context;
// $("body").append(tela);
$("body").append(c1.canvas);
setTimeout(
function () {
clearInterval(this.ID);
}.bind(this),
this.life
);
}
render() {
this.canvas.beginPath();
this.canvas.arc(this.x, this.y, this.radius, 0, 2 * Math.PI);
// this.canvas.lineWidth = 2;
this.canvas.shadowOffsetX = 0;
this.canvas.shadowOffsetY = 0;
// this.canvas.shadowBlur = 6;
this.canvas.shadowColor = "#000000";
this.canvas.fillStyle = this.color;
this.canvas.fill();
this.canvas.closePath();
}
move() {
this.x -=
this.direction *
Math.sin(this.progress / (this.random1 * 430)) *
this.s;
this.y -= Math.cos(this.progress / this.h) * this.s;
if (this.x < 0 || this.x > this.w - this.radius) {
clearInterval(this.ID);
return false;
}
if (this.y < 0) {
clearInterval(this.ID);
return false;
}
this.render();
this.progress++;
return true;
}
}
setInterval(
function () {
particles.push(new Particle1(canvas));
random_life = 2000 * Math.random();
}.bind(this),
random_life
);
function clear() {
let grd = canvas.createRadialGradient(
tela.width / 2,
tela.height / 2,
0,
tela.width / 2,
tela.height / 2,
tela.width
);
grd.addColorStop(0, "rgba(20,20,20,1)");
grd.addColorStop(1, "rgba(0,0,0,0)");
// Fill with gradient
canvas.globalAlpha = 0.16;
canvas.fillStyle = grd;
canvas.fillRect(0, 0, tela.width, tela.height);
}
function update() {
clear();
particles = particles.filter(function (p) {
return p.move();
});
microparticles = microparticles.filter(function (mp) {
return mp.move();
});
requestAnimationFrame(update.bind(this));
}
function createCanvas(properties) {
let canvas = document.createElement("canvas");
canvas.width = properties.width;
// canvas.style.zIndex = 999;
canvas.height = properties.height;
let context = canvas.getContext("2d");
return {
canvas: canvas,
context: context,
};
}
update();
</script>
二、3D相册裁剪(教程)
一、3D相册(代码实现)
html (相册部门)
<body>
<audio autoplay="autopaly">
<source src="renxi.mp3" type="audio/mp3" />
</audio>
<!-- 星空html -->
<!-- <div> -->
<div class="container2">
<div class="content">
<canvas id="universe"></canvas>
</div>
</div>
<!-- </div> -->
<div class="title">
<!-- 星团文字html -->
<h3 class="STARDUST1"> 2016 - 2021</h3>
<h1 class="STARDUST2">小夕-相遇是缘</h1>
<h3 class="STARDUST3">L O V E <strong>❤</strong> Y O U</h3>
<!-- 爱心html -->
<img class="img" src="./123.png" alt="" />
<canvas id="pinkboard"> </canvas>
</div>
</body>
js (星空部门)
<!-- 星团js -->
<script>
let particles = [];
let microparticles = [];
const c1 = createCanvas({
width: $(window).width(),
height: $(window).height(),
});
const tela = c1.canvas;
const canvas = c1.context;
// $("body").append(tela);
$("body").append(c1.canvas);
setTimeout(
function () {
clearInterval(this.ID);
}.bind(this),
this.life
);
}
render() {
this.canvas.beginPath();
this.canvas.arc(this.x, this.y, this.radius, 0, 2 * Math.PI);
// this.canvas.lineWidth = 2;
this.canvas.shadowOffsetX = 0;
this.canvas.shadowOffsetY = 0;
// this.canvas.shadowBlur = 6;
this.canvas.shadowColor = "#000000";
this.canvas.fillStyle = this.color;
this.canvas.fill();
this.canvas.closePath();
}
move() {
this.x -=
this.direction *
Math.sin(this.progress / (this.random1 * 430)) *
this.s;
this.y -= Math.cos(this.progress / this.h) * this.s;
if (this.x < 0 || this.x > this.w - this.radius) {
clearInterval(this.ID);
return false;
}
if (this.y < 0) {
clearInterval(this.ID);
return false;
}
this.render();
this.progress++;
return true;
}
}
setInterval(
function () {
particles.push(new Particle1(canvas));
random_life = 2000 * Math.random();
}.bind(this),
random_life
);
function clear() {
let grd = canvas.createRadialGradient(
tela.width / 2,
tela.height / 2,
0,
tela.width / 2,
tela.height / 2,
tela.width
);
grd.addColorStop(0, "rgba(20,20,20,1)");
grd.addColorStop(1, "rgba(0,0,0,0)");
// Fill with gradient
canvas.globalAlpha = 0.16;
canvas.fillStyle = grd;
canvas.fillRect(0, 0, tela.width, tela.height);
}
function update() {
clear();
particles = particles.filter(function (p) {
return p.move();
});
microparticles = microparticles.filter(function (mp) {
return mp.move();
});
requestAnimationFrame(update.bind(this));
}
function createCanvas(properties) {
let canvas = document.createElement("canvas");
canvas.width = properties.width;
// canvas.style.zIndex = 999;
canvas.height = properties.height;
let context = canvas.getContext("2d");
return {
canvas: canvas,
context: context,
};
}
update();
</script>
二、3D相册裁剪(教程)
教程如下:需要1张图片(可自定义)
1.相片裁剪(教程)起首:下载美图秀秀/百度下载/或者软件安拆 或者利用在线链接裁剪---> 在线裁剪图片链接
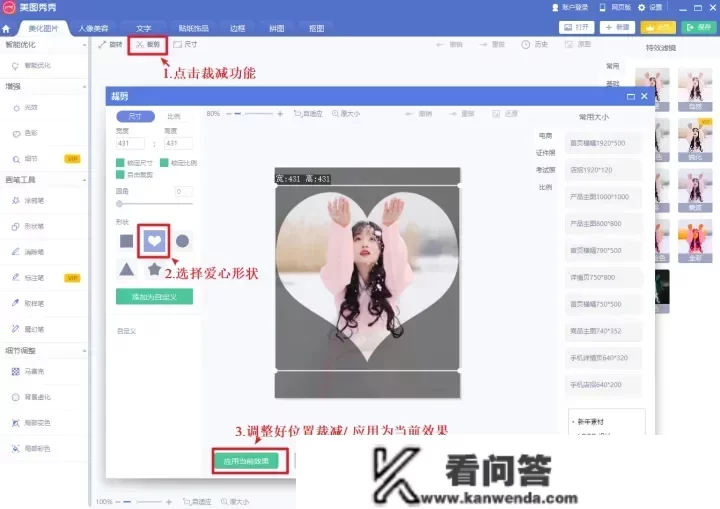
 2.美图秀秀(电脑版)裁剪图片
2.美图秀秀(电脑版)裁剪图片
1选择需要淘汰的图片

2.图片淘汰大小建议在 600px *600px 摆布 不然图片太大,页面会呈现卡顿现象哦

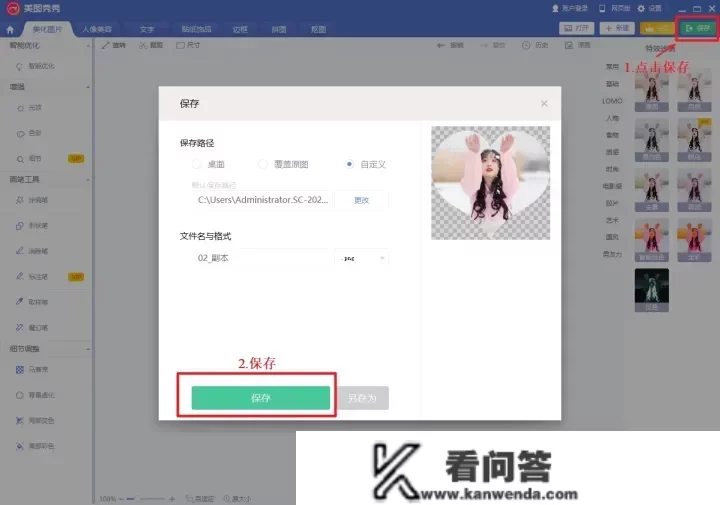
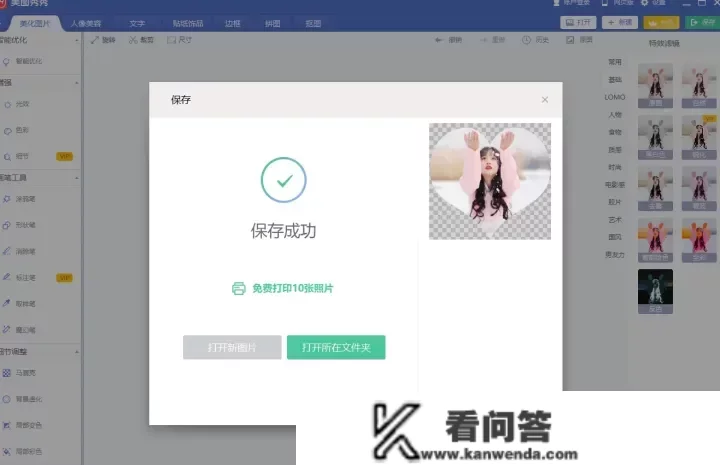
3..保留相片

 三、歌曲mp3改换教程(教程)
三、歌曲mp3改换教程(教程)
如需改换mp3布景音乐,可自行下载改换即可~ mp3免费下载地址 1.搜刮需要的歌曲

2.下载

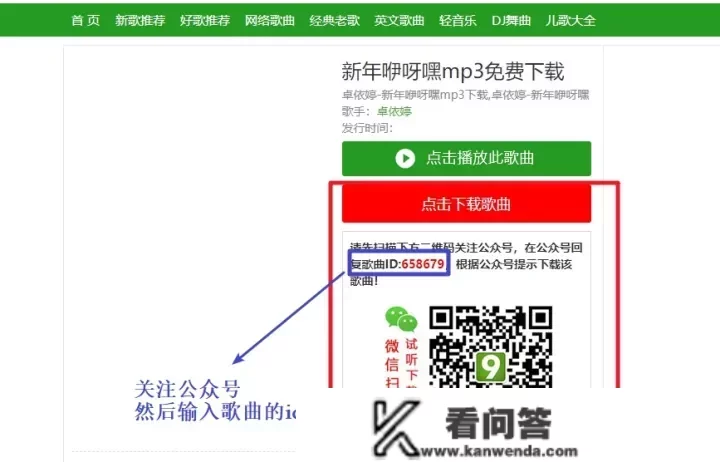
3获取歌曲id

4存眷公家号以后/复造链接到阅读器翻开

5下载mp3 ~下载完毕以后自行替代mp3文件即可(如不想修改代码,必需连结名称一致)
 四、做好的网页效果,若何通过发链接给他人看?
1.1 处理摆设上线~> 摆设上线东西(可永久免费利用)
四、做好的网页效果,若何通过发链接给他人看?
1.1 处理摆设上线~> 摆设上线东西(可永久免费利用)
1.不需要买办事器就能摆设线上,全世界都能拜候你的毗连啦, 那里给各人保举一个法式员必备神器~ 插件集成了超等多好用的插件,免费下载安拆,简单易懂, 几乎神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 摆设到线上, 把链接发给他人, 就能够让对方通过你的毗连点击进去, 就能看到你的网页效果啦, 电脑端和手机端都能够噢! (否则他人看你的网页都要发文件过去,体验感不太好哦~)
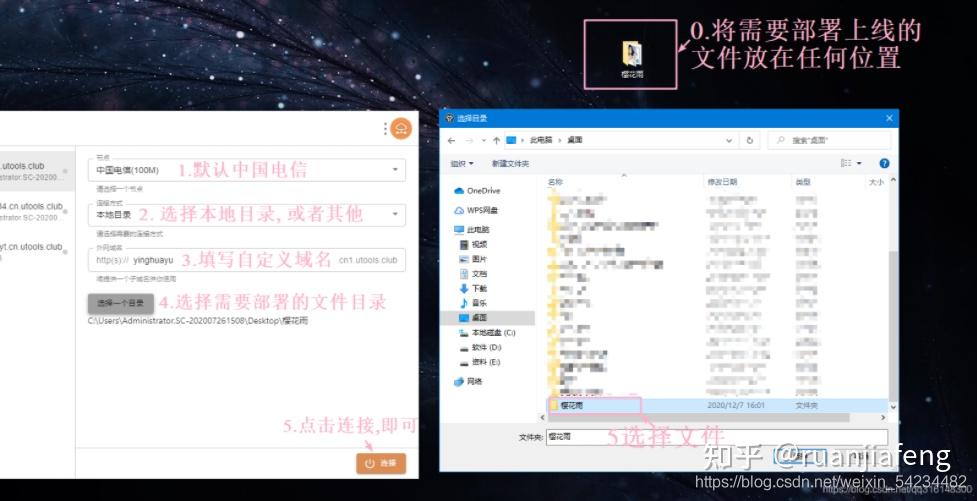
1.1摆设流程 1.2 哇~ 摆设胜利
1.2 哇~ 摆设胜利
哇~ 摆设胜利! 将你写好的页面摆设上线后, 全世界的人都能够通过链接拜候到你的网页了(永久免费利用哦)~
 五、前端 零根底 入门到高级 (视频+源码+开发软件+进修材料+面试题) 一整套 (教程)
五、前端 零根底 入门到高级 (视频+源码+开发软件+进修材料+面试题) 一整套 (教程)
合适入门到高级的童鞋们动手~
 六、❉ 源码获取
六、❉ 源码获取
❉ ~ 存眷我,点赞博文~ 每天带你涨常识!
❉ 1.看到那里了就 [点赞+好评+保藏] 三连~ 撑持下吧,你的「点赞,好评,保藏」是我创做的动力。
❉ 2.存眷我~ 每天带你进修 :各类前端插件、3D炫酷效果、图片展现、文字效果、以及整站模板 、大学生结业模板 、期末高文业模板 、等! 「在那里有好多 前端 开发者,一路切磋 前端 Node 常识,互相进修」!
❉ 3.以上内容手艺相关问题能够彼此进修,可存眷↓公Z号 获取更多源码 !
 七、❉更多剖明源码
七、❉更多剖明源码
❤100款剖明源码演示地址
