维基将页面表述为中文网站的如上所述页或次要就页面。我想,“如上所述”和“次要就”那两个词已经传递了足够多的量纲。然而事实上却常常不尽人意,构造雕塑家想破脑袋也难以理解为何甚么接纳者会毫无纪念地分开,却殊不知接纳者在没错就已失去了兴趣。构造雕塑家和接纳者之间的桥梁似乎断开了。本文中,我总结出了20个页面构造设想适用技巧,乐事打造出超轻松页面。
起首,我们必要了了,页面的次要就功用是甚么?一旦确立了最末目的,动作就会变得了了。
1)招揽来访者;
2)留住来访者并让他们积极摸索中文网站更多的文本;
3)促成贸易和合做;
那么,若何构造设想两个轻松页面?
1.了了展示“成分“ - 你是谁?为接纳者供给甚么?
不要诡计和接纳者玩捉迷藏,接纳者不会花时间去积极摸索你的营业。接纳简明的文档(题目和小题目)并连系听觉根本要素(相片或标记)来清晰地显示你的成分。页面若是以最间接的体例使来访者没错就能大白他们能否找对了处所。造造利诱意味接纳者流失。
2. 找准最末目的接纳者
你的最末目的接纳者才是你若是存眷的对象,那些偶尔来到你的主面的来访者末会分开。不要试著将所有访客招揽到你的中文网站,那不会耐久,反倒会让接纳者转向你的合作者。因而,你必要锁定你的最末目的接纳者,好比优先选择响应的界面语言, 贴切你的次要就接纳者群。
3.增设镜像和按键
镜像可供接纳者获取有关重要信息,而CTAs则有助于引导接纳者停止下一步操做。你能考量诸如“完全免费试用”,“注册”,“立即购置”,“完全免费下载”或“领会更多”等按键。而且,最适宜将CTAs置于井字。

4.多末端适应情况
你是不是经常在手机上打游戏呢?我们早已适应情况了末端端的世界,你的页面不只要在桌面阅读器上轻松呈现,在差别的末端端萤幕上也要维持精细有序的情况。响应式构造设想十分需要性。
5. 不竭更新
招揽接纳者的页面绝不是原封不动的,基于接纳者定见反应,需求传递以及本身的产物重要信息更替等等,两个优良的页面永久是维持着新一代鲜的情况。无论是文档,影像,静态,任何最细微的原素都若是是新一代的情况。那也是成立相信的好法子。
6.接纳高量量和相婚配的影像
影像能间接反响你是谁,能为接纳者供给甚么。最适宜接纳本身并世无双的影像,如许就绝不会和合作者有所相同。关于两个online shopping的中文网站,提议你接纳产物的图稿,能恰当美化。此外,影像若是与整体布景色彩协调。

7.接纳平衡色彩计划
色彩运用是听觉效果的最次要就原素,也是来访者对页面的最间接的感触感染。色彩的优先选择也是很有讲究的,好比说,关于两个SNS中文网站,红色是极好的优先选择,若是你的中文网站接纳者群体集中在男性,那么提议你接纳比力受男性欢送的色彩,好比如红色,紫色和绿色。领会更多关于色彩的重要信息,请查看《UI构造雕塑家-为量身打造出的色彩技巧》。
8.维持页面清新,博纳县是关键
丢掉那些没必要要性的杂乱或炫目标相片,音频,照片和色彩。对峙高品量,保留空白。那非但不是对页面的浪费,反倒能强调核心重要信息,并维持平衡的构造设想, 让你地页面看上去高端大气。

9.放弃侧边栏
现在,许多现代页面的构造设想都是已经舍弃了接纳侧边栏。曲柄也一样,渐渐退出了页面构造设想的舞台。曾经因为能投放大量重要信息,侧边栏和曲柄的接纳备受喜爱,而现在,接纳者渐渐感应利诱不解,不只没完没了的重要信息让人疲累,页面纷乱,听觉新体验欠安,还容易分离次要就重要信息。提议接纳镜像和按键重定向到有关文本和页面。
10.参加精选音频
音频能是您的页面的两个较好的弥补。比起平凡的文档,人们常常比力倾向于静态的工具,出格是标致精致且简洁的动画片子音频。仅仅分钟内,你就能向接纳者介绍本身,一览无余,又富有招揽力。但音频和动画片子的增设要依赖于你的中文网站类型。前提还要维持页面整洁。
11.展示SNS认同和接纳者定见反应
那能是成立相信的两个较好的办法,让你的来访者晓得你是可靠和负责的。接纳logo来展示你的合做伙伴或者有关媒体,也能加进需要性的顾客案例,顾客保举或定见反应,以及专业认证来加强相信。那些不提议放在井字,能考量排版后放在页末。
12.限造文档数量
维持页面整洁,文档具有时效性,最适宜的是可以一览无余。句子或段落最多应限于两行或三行。文档赘述过多会使页面看上去变得纷乱,时效性也将大大削弱。
13.加进两个搜刮框
搜刮框不是两个不成或缺的原素,但最适宜加进。搜刮框能帮忙访客快速找到中文网站上他想要的有关文本。
14. 标注网志
网志能较好的表现品牌的文本和价值主张,也是两个极好的推展战略,更是能为接纳者带来优良新体验的根本要素。能试著在页面里加进新一代博文的缩略图,在页面上宣传您的网志。但那也依赖于您的中文网站, 若是你必要接纳网志做为文本推展的根本要素,能考量。
15.强化读取时间
没人喜好在萤幕前期待的。强化页面读取速度绝对有利无害。此外,它对中文网站的SEO也有帮忙。你能通过强化页面相片来获得更好的读取速度。
16.增设页面的缩略图
那是用于一旦有接纳者想要分享你的页面时,能生成与镜像婚配的缩略图。或者您能造做logo或头像取代。
17.字体和排版
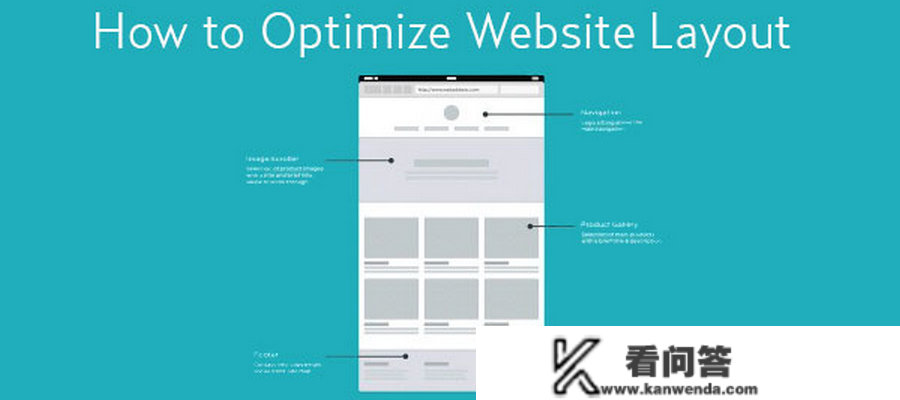
如今有良多心旷神怡的字体可用。两个都雅的字体,能带更佳的阅读新体验,也有助于增加页面美感。研究表白,无衬线字体(Helvetica,Arial,Tahoma)比衬线字体更容易阅读(Times New Roman,Georgia),字体大小维持12像素以上。但并非所有的字体都适用于页面构造设想,最适宜考量页面平安字体。而优良的排版则必要考量以下根本要素:题目,副题目,重要重要信息,有序列表,段落,相片等等,所有根本要素都应有序摆列。参考以下的模板:

18. 融入企业文化
每个产物背后都有两个故事。两个好的页面能反映你的团队,你的最末目的,你的整体气氛,你的社会价值和你的心理情况。您能加进您的团队成员照片或音频。我相信那些因素是整体构造设想的构成部门。使你的接纳者感触感染到你的价值主张很重要。
19. 凸起导航栏
显示最曲不雅明晰的提醒和导航,它们引导你的接纳者不废劲的了了下一步能操做甚么,也有利于 *** 接纳者深切领会你的中文网站,在页面停留更长的时间。此外,访客若是碰到任何问题或是想要联络你时会得到明晰的指引。因而参加细节好比联络体例等也是需要性的。提议接纳箭头或有指向的影像来帮忙接纳者天然地从页面上的两个部门流向转向另两个部门。
20. 展示功用列表
那对与功用性和适用性产物的中文网站很有需要性,它能帮乐章的潜在顾客晓得他们能从你那里得到甚么。列出产物的核心功用能较好的招揽和挖掘潜在顾客。
第三,页面构造设想东西有哪些?
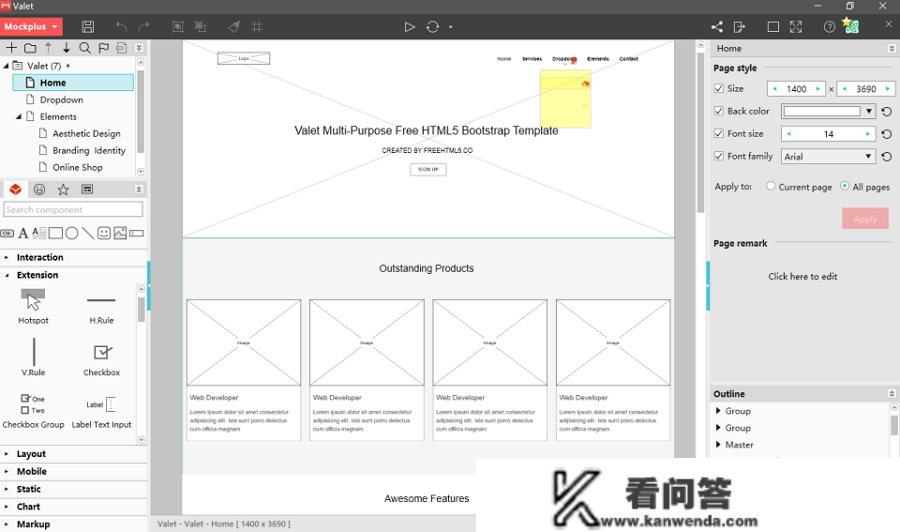
1)Mockplus
Mockplus是一款具有功用完美的线框图和原型构造设想东西。通过简单的鼠标拖拽,你能快速的创建线框图和原型图。您能通过丰硕的组件和灵敏的交互来构造设想奇特的页面。此外在启动页面能间接导入页面构造设想页面模板,便利又适用,在编纂器里还能自在构造设想。Mockplus还撑持Sketch间接导入,那关于想要加进交互申明的构造设想十分便当。

2)Sketch
自2009年推出以来,Sketch备受构造雕塑家喜爱。 Sketch是一款专业的矢量造图软件,能停止页面,图标以及界面构造设想,此外,Sketch还具有根本的位图东西,对与页面排版的考量也十分详细,是页面构造设想的有利优先选择。

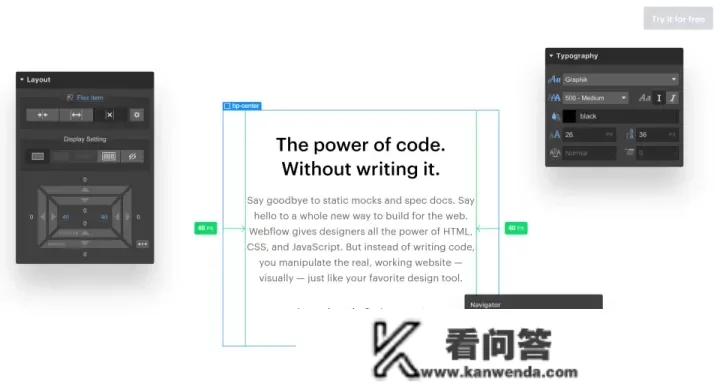
3)Webflow
Webflow是两个收集应用法式,无需编码,你就能构造设想处两个停当中文网站。它有两个不有目共睹的UI,让您专注于构造设想。有一些熟悉的东西,允许您构造设想原素,但没有绘图东西。

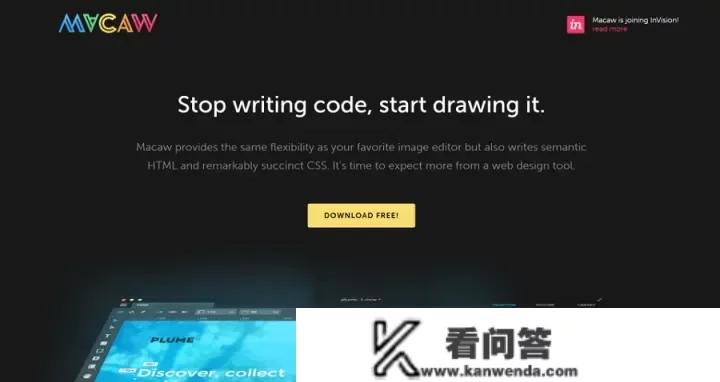
4)Macaw
Macaw不消任何代码就能创建响应式构造设想,而且能在所有设备上工做。在30分钟内,就能创建两个极好的响应模板。Macaw还允许你调出应用法式并调整规划。

四,保举五款首页构造设想实例:
1. Airbnb

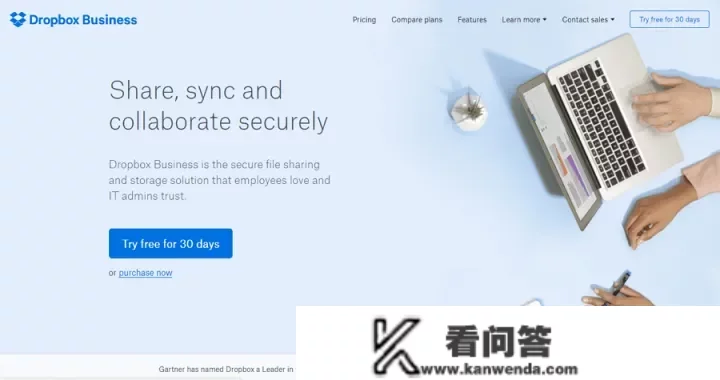
2. Dropbox (Business)

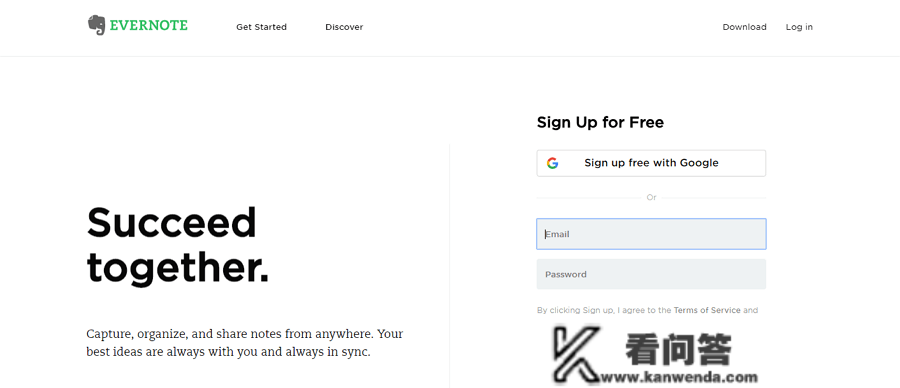
3. Evernote

4.Moteurdereussites

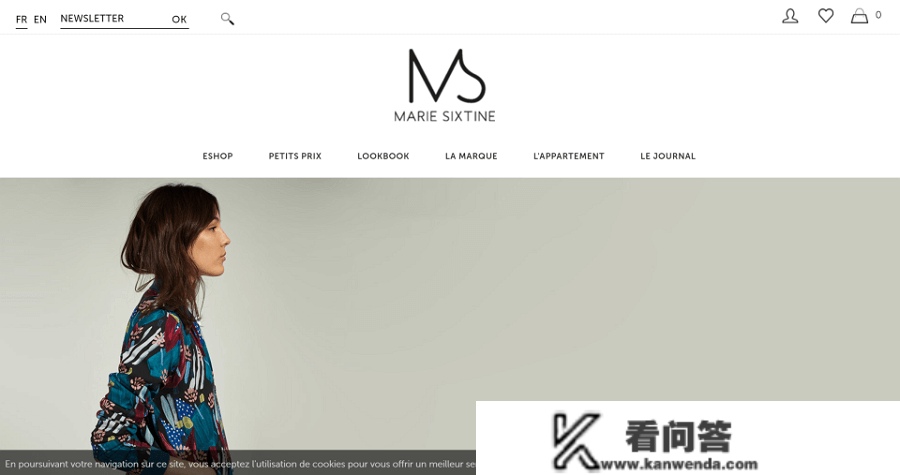
5.Marie Sixtine

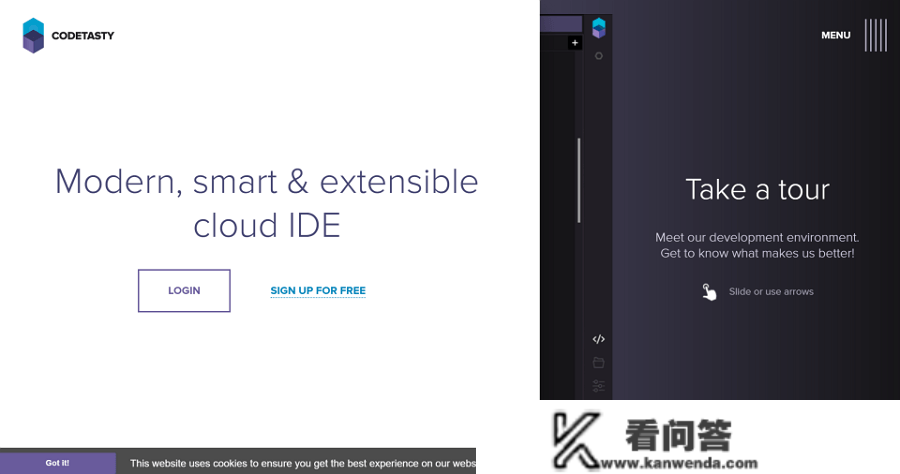
6.Codetasty

留意:上述20个中文网站页面构造设想技巧不是适用于所有中文网站。好比两个小企业与那些拥有数百万粉丝的巨型品牌常常会又差别的偏重点。但是,绝大大都的情况是一样的,因为对与美的逃乞降新体验在必然期间内是不异的,页面构造设想的潮水页一样。所以请认实考量那些适用的技巧,并找到合适你的。希望你越来越好。
