在上一篇文章中,我们领会了若何绘造主题化的和原始未主题化的单选按钮,我曾提到,绘造菜单符号会愈加复杂一些。复杂之处在于,那些符号是通过单色位图实现的,而不是标致的全彩色位图。
起首,我们将通过一个错误的做法来看看现实的效果,然后我们将展现若何修复它。
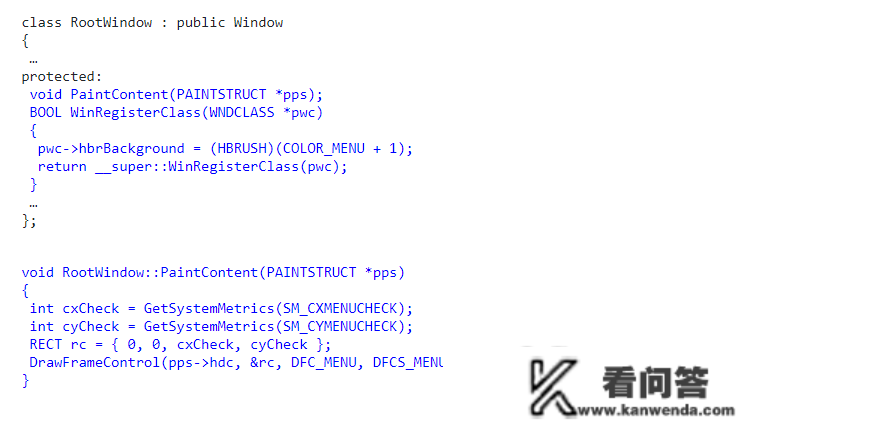
请看下面的代码:

在上面的代码中,我们利用了 DrawFrameControl 那个 API 函数,往菜单项上绘造一个勾选符号。假设你正在运行的是 Windows XP 默认主题,你可能不会发现有什么问题,但是假设将主题切换至 Windows 典范,则你会发现,在典范主题下,菜单的布景色固然是灰色,但是我们绘造的勾选符号是以黑白色来绘造的。
产生那种现象的原因已经明大白白地写在了 DrawFrameControl 的文档描述中,请看下文:
假设 uType 被设定为 DFC_MENU 或 DFC_BUTTON,且 uState 不为 DFCS_BUTTONPUSH,则框架控件将利用一个黑白色掩码(也就是说,一个白色布景下的黑色框架控件)。
我们从 DrawFrameControl 所能得到的全数,只是一个黑白色掩码。利用其他颜色来绘造它则是开发者的责任。详细若何做呢?
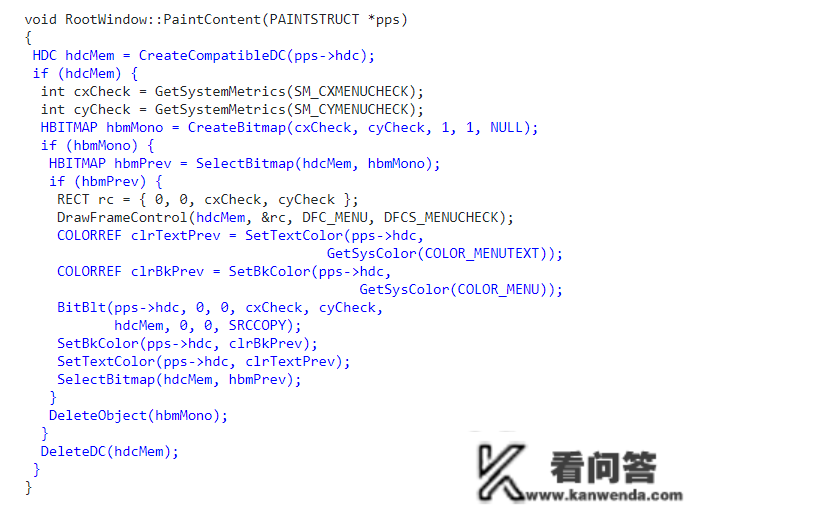
起首,我们绘造那个掩码到一个单色位图,然后利用 BitBlt 那个函数来为它涂上其他颜色。还记得吗?当将一张单色位图传送至一张彩色位图时,源位图中的黑色将会成为目标DC的文本颜色,且源位图中的白色将会酿成目标DC的布景色。

展开全文
上面代码中,有三个关键点:
1) 往一个单色位图中绘造,从而得到一个掩码。
2) 设置目标DC的文字颜色和布景色。
3) 利用 BitBlt 来实现颜色映射。
修改代码之后,我们能够看察到,绘造的勾选符号已经能够准确地反映系统菜单颜色了,因为我们将它们设置为单色到彩色传输的文本颜色和布景色了。
颠末今天文章的讲解,我想你应该能够搀扶帮助如许一批人,他们绞尽脑汁想在菜单上绘造一个通明的勾选符号。我可能能够想到实现它的两种差别计划。
总结
期看列位对单色位图有进一步的理解。
最初
Raymond Chen的《The Old New Thing》是我十分喜好的博客之一,里面有良多关于Windows的小常识,关于广阔Windows平台开发者来说,确实非常有搀扶帮助。
本文来自:《Rendering menu glyphs is slightly trickier》

